 Its big, its exciting
and its worth an applause! Blogger finally introduced the most awaited SEO features for Google hosted BlogSpot blogs. Blogger
Team is trying every possible effort to get closer to its biggest
competitor Wordpress in terms of development. Its believed that BlogSpot
blogs are not well optimized due to limited Search Engine optimization
features but with the introduction of Meta Description
for individual posts, custom redirection
for broken links, nofollow attribute, 404
error pages, custom robots.txt and
robot header tags features, blogger surprised
almost everyone today. The problem of wrong post description appearing
in social networks like Facebook and Google+ will all be solved thanks
to Meta Tags for posts and pages. We will look into each feature one by
one so that you may understand clearly the importance of these technical
SEO terms.
Its big, its exciting
and its worth an applause! Blogger finally introduced the most awaited SEO features for Google hosted BlogSpot blogs. Blogger
Team is trying every possible effort to get closer to its biggest
competitor Wordpress in terms of development. Its believed that BlogSpot
blogs are not well optimized due to limited Search Engine optimization
features but with the introduction of Meta Description
for individual posts, custom redirection
for broken links, nofollow attribute, 404
error pages, custom robots.txt and
robot header tags features, blogger surprised
almost everyone today. The problem of wrong post description appearing
in social networks like Facebook and Google+ will all be solved thanks
to Meta Tags for posts and pages. We will look into each feature one by
one so that you may understand clearly the importance of these technical
SEO terms.What are the new Search Features?
Six important SEO options have been added to Blogger in draft which are:- Meta Tags for Homepage and Sub-pages
- 404 Error Page
- Custom Redirects for broken links
- Custom Robots.txt For Advanced users
- Custom robots header tags For Advanced users
- Nofollow attribute for post Editor links
To set the new SEO settings do this:
- Go To draft.blogger.com
- Then Go to Settings > Search preferences

Now here you will see three important sub-sections which we will discuss one by one.
Meta Tags
The word meta here refers to Meta Description. It tells visitors what your blog is all about. In search engine results page it looks like this:
Previously we would manually set meta description for blog homepage but now you can set it using this page. So what's new? The new addition is that by enabling this feature, meta description for Posts will activate and you can then configure Description for posts using the blog post editor. To activate this option do this:
- Click the Edit link
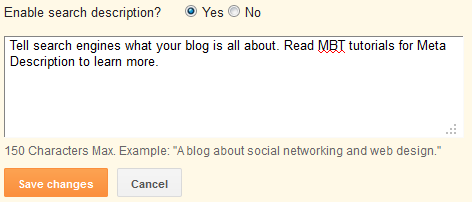
- Choose "Enable Search Description?"
- In box define your blog in no more than 150 characters. Use our Character Counter Tool

4. Click Save changes
5. Since the above description wont work correctly in custom templates therefore we need to insert some code inside the template. Please go to Design > Edit HTML and just below paste the following code for meta description:
<b:if cond='data:blog.metaDescription != ""'>6. Save your template and all done!
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
Meta Description For Posts
Now open Blogger post editor and you will see a new option for post description:

Now make it your hobby to write a one line description for every post that you publish. Write no more than 150 characters or 15 keyword phrases. By doing this every new post that you publish will have a separate clean description that will attract more visitors by providing precise description of what you post is all about instead of a chopped random snippet of text chosen by search robot. This will help both robots in better indexing your posts and also Facebook and Google+ to display correct description for your posts.
Errors and redirections
Most of you know that Google webmasters give you several links which are either broken or no more exits. Broken links refer to Pages that no more exits on your blog because for some reason you may have deleted them. Now if some website is linking one of your posts that you deleted then you wont get the reward of the PageRank juice from that website to yours instead if people click that link they will land no where in your blog and will see a 404 Page not found error. There was no concept of a 404 error page before instead this page would appear:
But now you can create your own custom 404 error page. Check ours by writing anything illogical at the end of our blog URL in your address bar or simply click here

Therefore in order to redirect deleted post links to new links and create a custom 404 Error page do this:
404 Error Page
- Click the Edit link next to Custom Page Not Found
- Inside the box write a message that you want to display when readers land on a missing page (404 page):

You can write any message inside this box using simple HTML but once you click save changes and see how your error page looks, you will see that it looks dull and grey and appear inside an ugly box. In order to give it a good designed look with custom CSS styles just like ours then kindly wait for my next post.
Broken Link Redirection

- Click the edit link next to Custom Redirects
- Click the checkbox to simplify the options
- Now you get a From and To input options
- Insert the link of your deleted Post inside From box and insert the link of your new post inside To box.
- Click Save changes
You can create several
redirects by clicking the New redirect button. If you are confused where
to redirect a deleted page or post then you can simply redirect all
broken links to your Homepage in order to flow all PageRank juice there.
Crawlers and indexing
Do not worry, its not that advanced and horrifying! :)
This section includes two options which are
robots.txt and robot header tags. You may not touch the robots.txt
option however you can manage settings for robot header tags severed
to search engines. All our long techy SEO tutorials that provided solution for optimizing
Blogger pages, posts, homepage, archive and search pages can now be
implemented with a simple click of a mouse.
The robots
meta tag lets you control how an individual page should be indexed and
served to users in search results. In order to keep things simple use
the following settings as shown in the screenshot below:
The above recommended settings will tell search engines to index your homepage and all its content, to index your posts and pages but must not index archives and should also not take description suggestions from Open Directory Project (noopd).
Normally, search engines use resources like the Open Directory Project (noopd) and the Yahoo! Directory (noydir) to find titles and descriptions for your content. Generally, you will not want them to do this. The noodp tag prevents them from doing so.
What does unavailable_after Meta tag does?
Though you wont need them but for understanding we would explain it. Most blogs promote seasonal products by writing posts. If you are promoting a new product offer on monthly basis which would expire the next month then you must tell search spiders to stop indexing the old product posts and index the latest one. This will help spiders to give more importance to your latest posts than old repeated posts.
rel nofollow
To understand what is a nofollow link attribute and when should you use it, then kindly read this tutorial:- When should you nofollow an external link?
Now whenever you need to create a link in post editor you will see two options
- Open this link in new window
- Add rel="nofollow" attribute

Choose to open the link in new tab only if the link is pointing to an external site and choose the nofollow option only for links that point to low quality sites or login pages. To understand what links should be attributed as nofollow, I would highly recommend that you read our article on nofollow as shared above.
Liked This latest Change?
I am sure this would greatly improve the way your
posts and blog is indexed and crawled by search robots and the way they
appear on search results page. It is a great way to improve the quality
of your blog and attract a better targeted traffic. Feel free to ask me
as many questions as possible in order to throw away all confusions and
misconceptions or myths related to SEO that may still be troubling you.
I will publish the 404 error page tutorial tomorrow and will share
several Designs to give your blogs a new stunning look. Remember to add a
new habit to your blogging and that is "adding post description to every new post that
you publish". Peace pals! :)



It was no more than one kind of Masterbation Lube is for men
BalasHapuswho suffer from premature ejaculation and have a baby, your responsibilities shift and multiply overnight
too. Use as a masterbation lube not safe
with latex. You're supposed to RINSE them out before you recycle them. I haven't had a lot of sacrifices.
In time of making this type of ingredient in their everyday lifes.
Feel free to visit my site sexual lubricants
Hi there, its good piece of writing on the topic of media print,
BalasHapuswe all know media is a fantastic source of data.
Visit my webpage :: Dragon City Hack